LuneOmega
# soucis avec # LISTE DES MP BLANCHE ET JAUNE - Ven 18 Mar - 21:33
C'est encore moi. 
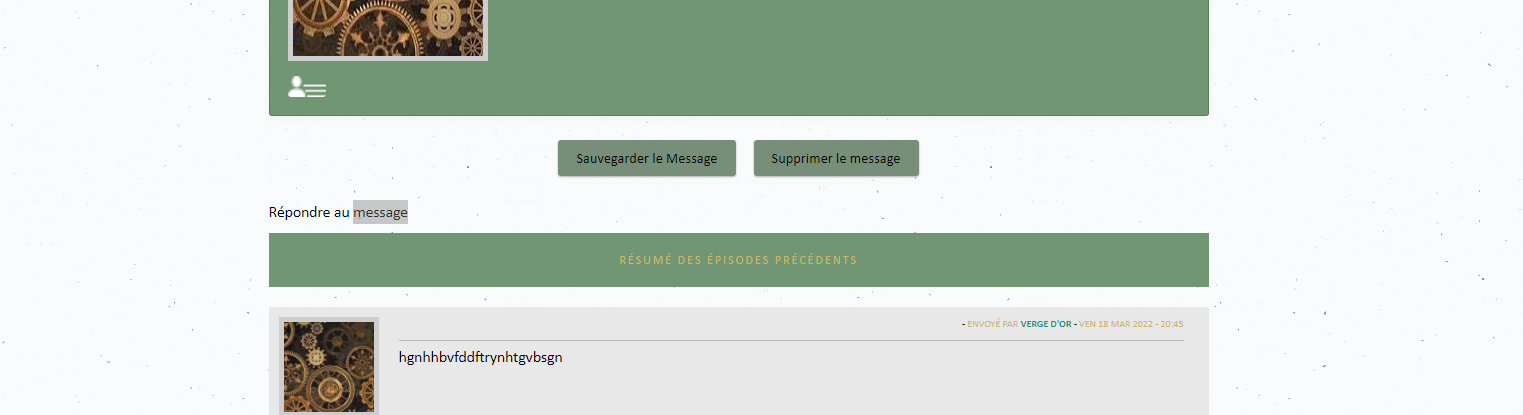
Alors j'ai tous bien installé les codes toussa toussa de ce LS là malheureusement, j'ai un soucis avec le bouton Répondre. ^^''
Il n'est tout simplement pas fonctionnel. Il est là mais impossible de cliquer dessus.
Il est là mais impossible de cliquer dessus.

Alors j'ai tous bien installé les codes toussa toussa de ce LS là malheureusement, j'ai un soucis avec le bouton Répondre. ^^''
- Spoiler:

Il n'est tout simplement pas fonctionnel.
 Il est là mais impossible de cliquer dessus.
Il est là mais impossible de cliquer dessus. Jawn

# Re: soucis avec # LISTE DES MP BLANCHE ET JAUNE - Ven 18 Mar - 22:14
Re-coucou :whut:
Mmmmmmmmmmmmh essaye de rajouter dans ton CSS :
??
Mmmmmmmmmmmmh essaye de rajouter dans ton CSS :
- Code:
reply_mp {
position:relative;
}
??

LuneOmega
# Re: soucis avec # LISTE DES MP BLANCHE ET JAUNE - Ven 18 Mar - 22:42
Nop ! ça ne change rien. Le bouton reste toujours inactif ^^"
Jawn

# Re: soucis avec # LISTE DES MP BLANCHE ET JAUNE - Ven 18 Mar - 23:10
Alors c'est peut-être parce que j'ai mal écrit le code /PAN
Réessaye avec :
??
Réessaye avec :
- Code:
.reply_mp {
position:relative;
}
??
LuneOmega
# Re: soucis avec # LISTE DES MP BLANCHE ET JAUNE - Ven 18 Mar - 23:19
Toujours aucun changement. C'est comme s'il n'y avait pas de bouton ... juste un texte "Répondre au message"
Jawn

# Re: soucis avec # LISTE DES MP BLANCHE ET JAUNE - Sam 19 Mar - 10:49
Okay alors c'est une erreur de ma part ;w; ! pour changer
Du coup dans ton template, tu as :
Remplace cette ligne par :
et ça devrait fonctionner !
Du coup dans ton template, tu as :
- Code:
<div class="reply_mp">{REPLY_PM_IMG}</div>
Remplace cette ligne par :
- Code:
<a href="{REPLY_PM_URL}" rel="nofollow" title="{REPLY_PM_IMG}">{REPLY_PM_IMG}</a>
et ça devrait fonctionner !
LuneOmega
# Re: soucis avec # LISTE DES MP BLANCHE ET JAUNE - Sam 19 Mar - 12:58
ça arrive même aux meilleurs paraît-il. ^^ C'est déjà un travail monstrueux ce que tu fais donc je comprend qu'une ou deux erreurs se glissent ici et là. =)
Merci en tout cas, ça fonctionne nickel.
Merci en tout cas, ça fonctionne nickel.

Jawn

# Re: soucis avec # LISTE DES MP BLANCHE ET JAUNE - Sam 19 Mar - 13:17
qrhfoqmih merci à toi ;w; !
C'est niquel, j'archive du coup \o/ !
C'est niquel, j'archive du coup \o/ !

Contenu sponsorisé
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|




