Mijy S. Wong
# Petite question a propos d'une partie de code - Mar 30 Nov - 2:27
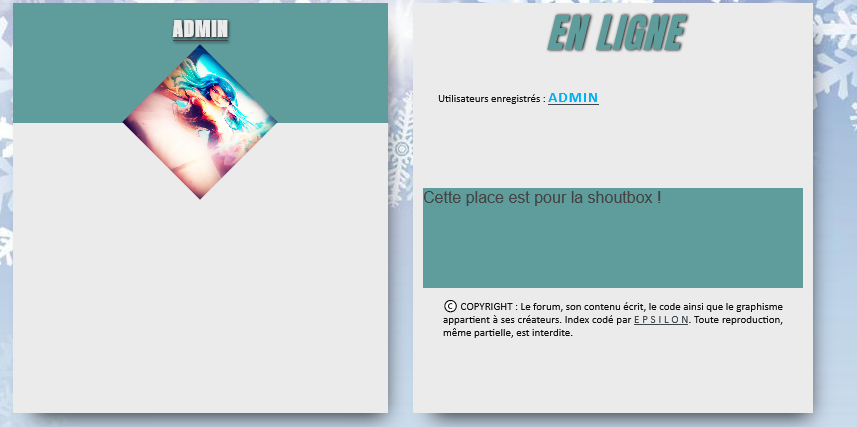
Bonsoir.. enfin bonjour a vous^^ je me suis permise de vous emprunter un index. Le bleu boiséici et je voulait savoir s'il était possible de mettre l'image du dernier membre dans le qeel moins flou ?
le forum concerné
- Spoiler:

le forum concerné
Jawn

# Re: Petite question a propos d'une partie de code - Mar 30 Nov - 21:39
Hello hello à toi !
Alors petite question, qu'est-ce que tu entends par "moins flou" ?
?
Parce que pour le coup l'avatar n'est pas flou du tout

Alors petite question, qu'est-ce que tu entends par "moins flou"
 ?
?Parce que pour le coup l'avatar n'est pas flou du tout


Mijy S. Wong
# Re: Petite question a propos d'une partie de code - Mer 1 Déc - 1:48
coucou ^^
Hum comment dire ... Qu'on voit mieux l'image? Qu'on puisse la voir peut-être un peu plus rapprocher? comme sur la barre de navigation?

Je ne sais pas si je suis claire...
Hum comment dire ... Qu'on voit mieux l'image? Qu'on puisse la voir peut-être un peu plus rapprocher? comme sur la barre de navigation?

Je ne sais pas si je suis claire...

Jawn

# Re: Petite question a propos d'une partie de code - Mer 1 Déc - 3:25
Yes je vois aucun souci !
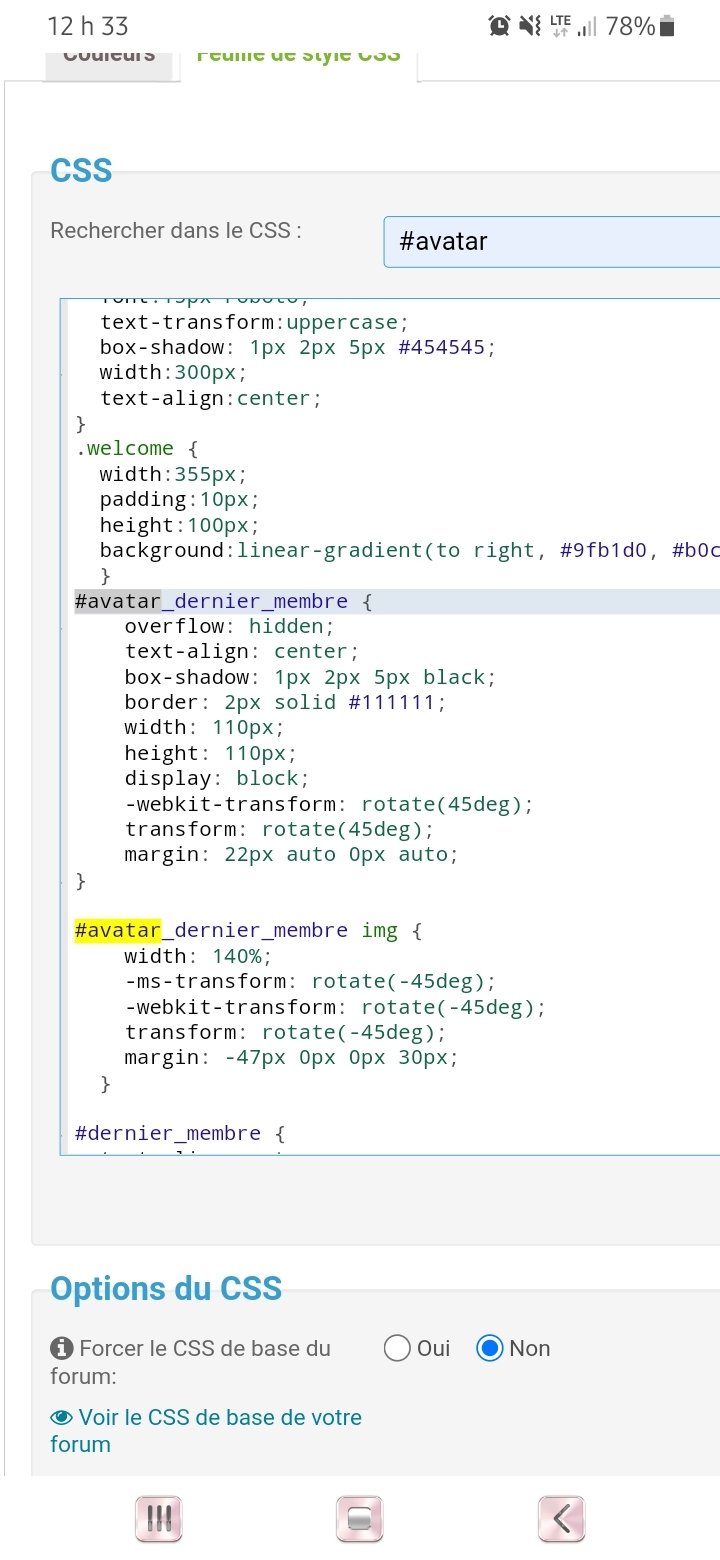
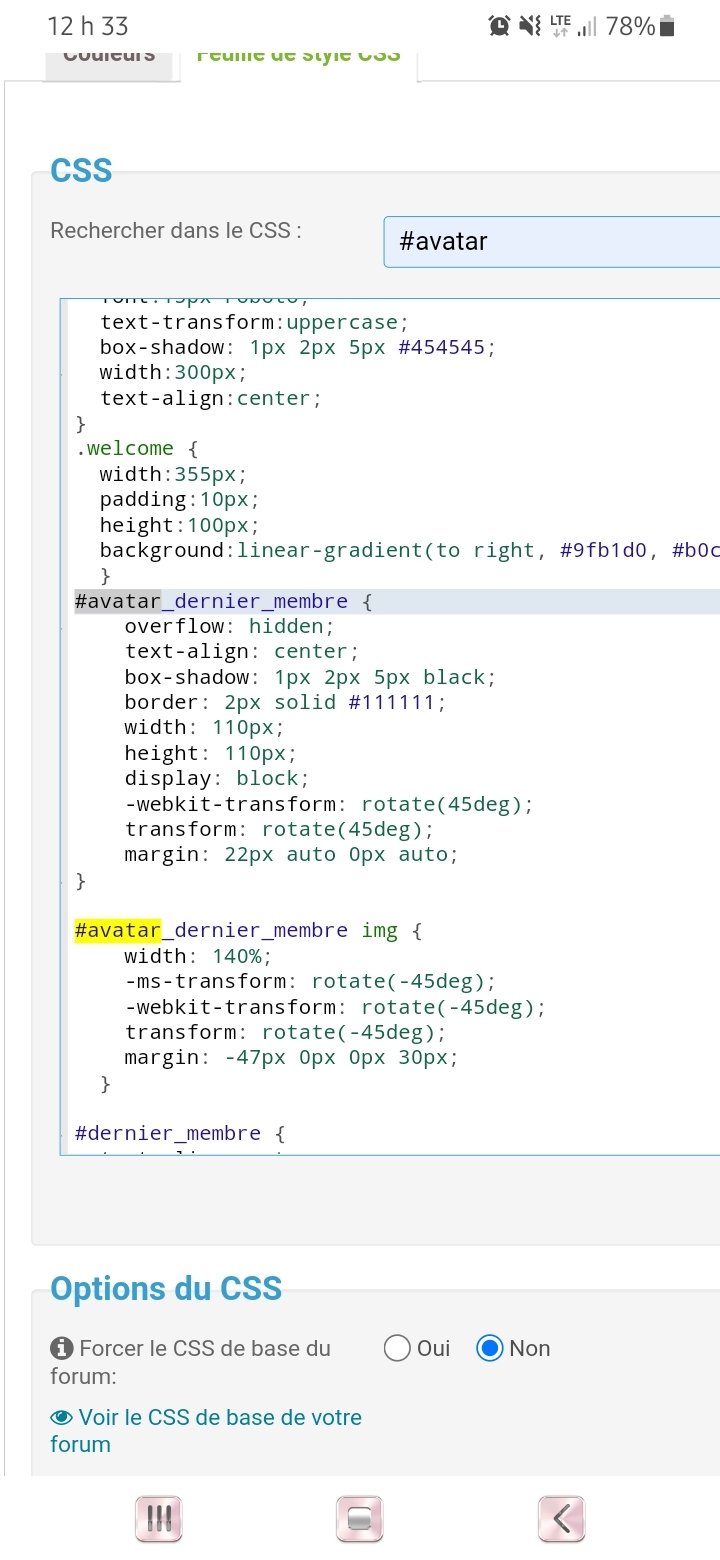
Alors du coup on va commencer par ceci à modifier :
Et ensuite tu vas modifier l'image, donc ceci :
Et hop ça devrait être bien mieux !
Alors du coup on va commencer par ceci à modifier :
- Code:
#avatar_dernier_membre {
overflow: hidden;
text-align: center;
box-shadow: 1px 2px 5px black;
border: 2px solid #111111;
width: 110px;
height: 110px;
display: block;
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
margin: 22px auto 0px auto;
}
Et ensuite tu vas modifier l'image, donc ceci :
- Code:
#avatar_dernier_membre img {
width: 140%;
-ms-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
margin: -47px 0px 0px 30px;
}
Et hop ça devrait être bien mieux !
Mijy s. Wong
# Re: Petite question a propos d'une partie de code - Mer 1 Déc - 14:09
merci :)
Mais non ça na pas fonctionner on voit l'image de lavatar au co plet :(
Mais non ça na pas fonctionner on voit l'image de lavatar au co plet :(
Jawn

# Re: Petite question a propos d'une partie de code - Mer 1 Déc - 14:12
Je ne vois pas du tout les deux dernières valeurs que je t'ai envoyé, il y a du avoir un erreur au copié/collé de ton côté 

Mijy s. Wong
# Re: Petite question a propos d'une partie de code - Mer 1 Déc - 14:50
j'ai pourtant bien copier coller
:(
et j'ai même recopier coller et on vois encore
:(
et j'ai même recopier coller et on vois encore
Jawn

# Re: Petite question a propos d'une partie de code - Mer 1 Déc - 17:18
Nan je ne les vois toujours pas :/
Vérifie dans ton CSS que c'est bien présent ?
?
Vérifie dans ton CSS que c'est bien présent
 ?
?Mijy s. Wong
# Re: Petite question a propos d'une partie de code - Mer 1 Déc - 18:36
il est pourtant la le code dans mon css


Jawn

# Re: Petite question a propos d'une partie de code - Mer 1 Déc - 21:52
Waaat je comprend pas xD !
Le JS de cet avatar est bien activé ? Tu as bien désactivé l'optimisation du CSS ?
Le JS de cet avatar est bien activé ? Tu as bien désactivé l'optimisation du CSS ?
Mijy S. Wong
# Re: Petite question a propos d'une partie de code - Mer 1 Déc - 23:34
Oui le js est bien la est actif
et l'optimisation est désactivée... :(
et l'optimisation est désactivée... :(
Mijy S. Wong
# Re: Petite question a propos d'une partie de code - Mer 1 Déc - 23:50
Désolée pour le double post j'ai re copier coller le code que tu m'as donner et la ça fonctionne..... Je suis un peu perdue... Mais j'ai une dernière question est ce qu'il serait possible de voir les icônes des catégories ?
comme ce genre d'image?



comme ce genre d'image?



Jawn

# Re: Petite question a propos d'une partie de code - Jeu 2 Déc - 0:00
Si tu parles d'une grosse icône pour indiquer "pas de nouveaux messages" ou "nouveau message", ce code n'est pas prévu pour éwè
Et pour le code... well des fois y'a des mystères comme ça XDD
Et pour le code... well des fois y'a des mystères comme ça XDD
Mijy S. Wong
# Re: Petite question a propos d'une partie de code - Jeu 2 Déc - 1:03
Oui je parlais de ça mais bon ce n'est pas grave
Merci pour ton aide <3











Je viendrais te harceler si j'ai des questions













merci encore. Je crois que mon post est clos ^^
Merci pour ton aide <3











Je viendrais te harceler si j'ai des questions














merci encore. Je crois que mon post est clos ^^
Jawn

# Re: Petite question a propos d'une partie de code - Jeu 2 Déc - 1:04
Owi, n'hésites pas si jamais tu as besoin !
J'archive du coup, bonne continuation
J'archive du coup, bonne continuation

Contenu sponsorisé
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|



