Mido
# Barre de navigation - Jeu 3 Déc - 11:21
s'avance timidement
Bonjour, je viens encore vous embéter.... J'ai voulu installer une autre barre de navigation (par ce que enfaite je trouvais pas les icones pratique je savais pas ce qu'etait quoi...) J'ai reussi à installer la nouvelle barre sauf que je n'arrive pas à mettre les information de navigation ...
Vue que le code ne proviens pas de votre forum, et que je n'ai pas vraiment de base, pourriez vous m'aider ? si non, et que sa vous prend trop de temps je comprendrais que vous refusiez les filles !
Un petit screen pour montrer ce que c'est sensé donner :
https://i.servimg.com/u/f19/18/55/40/17/captur33.png
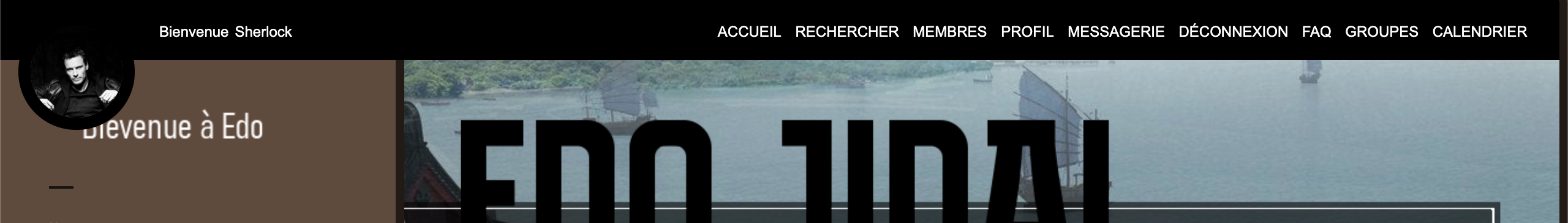
et un Pour voir ce que sa donne sur mon forum :
https://i.servimg.com/u/f19/18/55/40/17/captur34.png
Il viens du dernier code de cette page de CCCrush : https://crushcrushcrush.actifforum.com/t234-5-navigation
Mais j'ai copier le code sur le forum de mon ami qui l'a installer et d'ou proviens le premier screen. Par ce que vraissemblablement ça ne fonctione pas ... xD
Sont forum : http://orzian.forumactif.com/
Il y à le CSS en NAVIGATION et J'ai suprimer le template Barre de navigation dans Overall_header. Il y à un Java en plus pour afficher l'avatar à sa place (apres je ne sais pas si ce dernier est utile pour afficher les info de navigation)
Dans le doute j'ai quand même sauvegarder ce que vous m'aviez fait avant et qui marchais, donc si besoin je pourais vous les redonner si sa peut aider :/
Pour que ce soit plus simple je vous redonne les logs d'avance :
Voila, je suis désolé :/ n'hesitez pas à me dire si vous pouvez pas je comprendrais. Bisou !
Bonjour, je viens encore vous embéter.... J'ai voulu installer une autre barre de navigation (par ce que enfaite je trouvais pas les icones pratique je savais pas ce qu'etait quoi...) J'ai reussi à installer la nouvelle barre sauf que je n'arrive pas à mettre les information de navigation ...
Vue que le code ne proviens pas de votre forum, et que je n'ai pas vraiment de base, pourriez vous m'aider ? si non, et que sa vous prend trop de temps je comprendrais que vous refusiez les filles !
Un petit screen pour montrer ce que c'est sensé donner :
https://i.servimg.com/u/f19/18/55/40/17/captur33.png
et un Pour voir ce que sa donne sur mon forum :
https://i.servimg.com/u/f19/18/55/40/17/captur34.png
Il viens du dernier code de cette page de CCCrush : https://crushcrushcrush.actifforum.com/t234-5-navigation
Mais j'ai copier le code sur le forum de mon ami qui l'a installer et d'ou proviens le premier screen. Par ce que vraissemblablement ça ne fonctione pas ... xD
Sont forum : http://orzian.forumactif.com/
Il y à le CSS en NAVIGATION et J'ai suprimer le template Barre de navigation dans Overall_header. Il y à un Java en plus pour afficher l'avatar à sa place (apres je ne sais pas si ce dernier est utile pour afficher les info de navigation)
Dans le doute j'ai quand même sauvegarder ce que vous m'aviez fait avant et qui marchais, donc si besoin je pourais vous les redonner si sa peut aider :/
Pour que ce soit plus simple je vous redonne les logs d'avance :
Voila, je suis désolé :/ n'hesitez pas à me dire si vous pouvez pas je comprendrais. Bisou !
Sherlock

# Re: Barre de navigation - Jeu 3 Déc - 14:45
Bonjour Mido,
Je tiens d'abord à te dire que ça sera la dernière fois & que tu seras donc la dernière personne à qui nous réglons des bugs de codes externes à notre forum de Libre-Service. Loin de nous l'idée de ne pas aider la veuve et l'orphelin, mais comprend que nous ne pouvons pas gérer les bugs de tout le monde hors Epsilon (le forum) en plus de nos propres codes. c:
Néanmoins je vais tâcher de t'aider au mieux. ^^
J'ai, par ailleurs, commencer à trifouiller dans tes templates parce que, très sincèrement... Je voyais vraiment pas où était le problème. xD Donc je t'explique comment j'ai procédé :
— J'ai c/c ton template Overall_header + ton CSS sur un de mes forums tests et j'ai commencé à vérifier ce qui pourrait buguer. Donc, en premier lieu, j'ai vu que le problème venait surtout de la Toolbar. Tu prends un code de base qui n'est pas vraiment adapté à la toolbar, laquelle est activée et forcément, il va y avoir conflit entre plusieurs codes et plusieurs valeurs. Du coup, j'ai désactivé la Toolbar, et j'ai repris le code de base de CCCrush. J'ai aussi supprimé ton javascript pour l'avatar (que j'ai aussi gardé de côté), parce qu'il y est déjà dans le code de la navbar. Donc sur mon forum test, la navbar fonctionne avec cette manière :

Le hic : Ça n'a pas l'air de fonctionner sur ton forum quand j'enlève la toolbar + remet le template + le CSS que j'ai modifié.
Alors on continue de trafiquer et tester tes templates et on élimine les potentiels coupables au fur et à mesure :
— L'index_body n'y est pour rien
— Pas plus que l'index_box
— Le memberlist_body n'a rien fait de mal
— Ni le overall_footer_end
— Encore moins le overall_header qu'on a modifié en perspective
— Et il est inutile d'accuser les topics_list_box, viewforum_body et viewtopic_body qui ne sont même pas sur l'index (tout comme le memberlist_body)
Et là on se dit : Si ça n'est pas un problème de code, c'est un problème de "j'ai pas coché quelque chose quelque part et ça fait tout merder".
De ce fait, j'me suis posée 10 petites secondes en me demandant quel truc super con pourrait intervenir là-dedans puisque les codes sont bons sur un forum test vierge et même en ajoutant les templates au fur et à mesure, ça ne change rien. En me disant évidemment "mais non ça peut pas être ça".
Eh bien si, c'était ça.

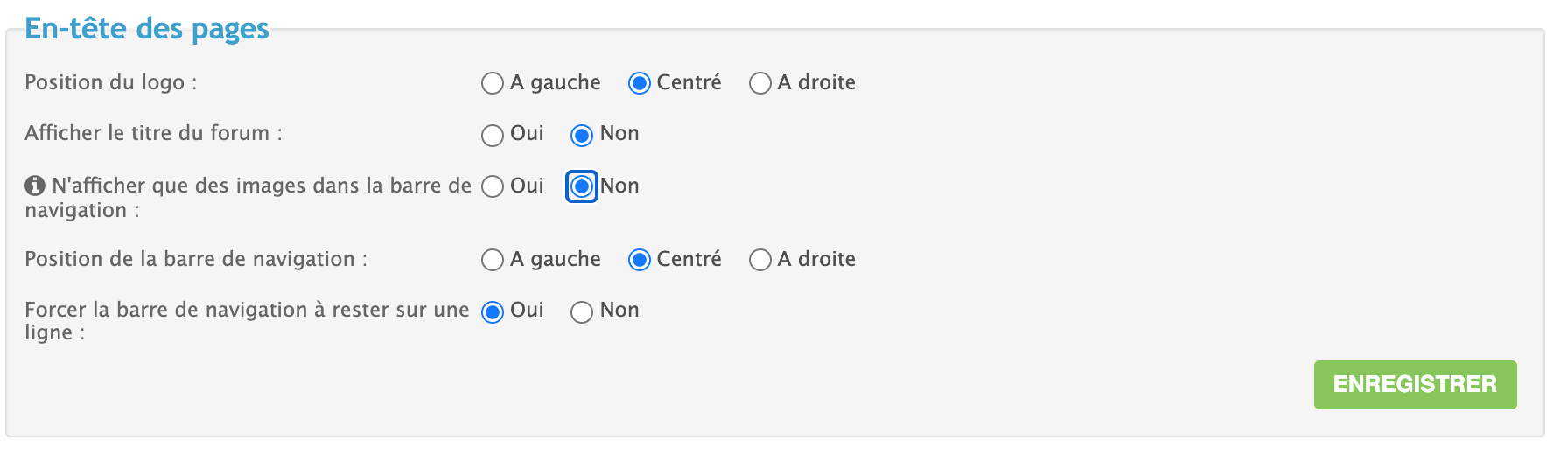
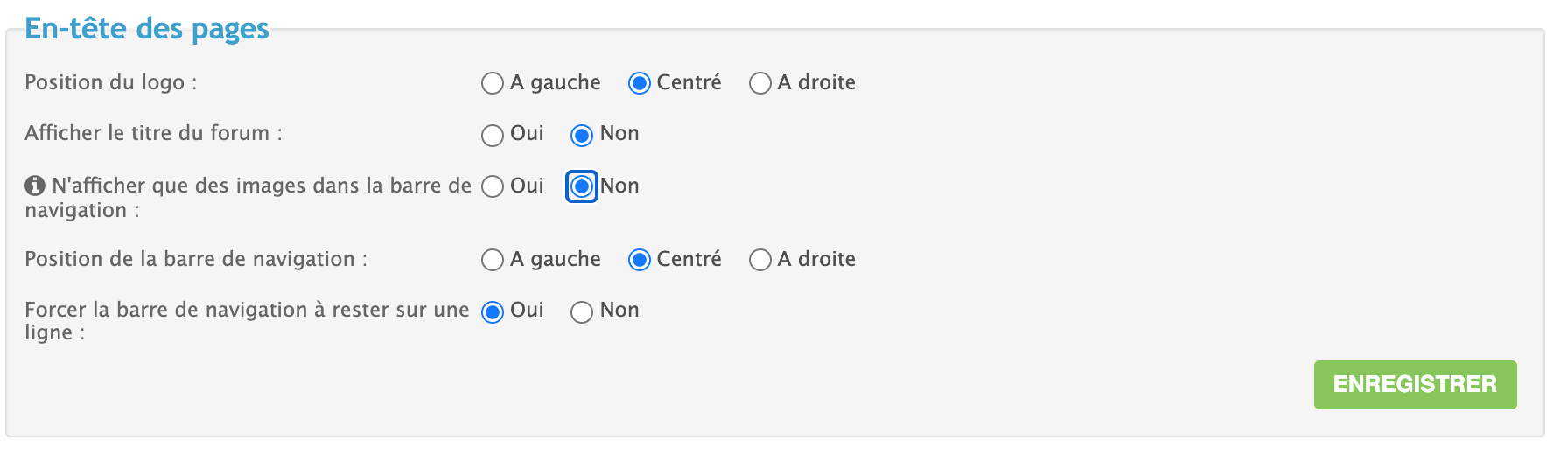
A la mention " N'afficher que des images dans la barre de navigation :", tu avais coché "oui", il fallait juste cocher "non". c:
Du coup je te laisse les modifications que j'ai faite en enlevant la toolbar (ça sera bien plus simple pour toi de ne pas l'intégrer). ^^ Je te fais quand même un avant / après (même si je te conseille VRAIMENT PAS de reprendre ce que tu avais de base avec la toolbar) :
Ce que tu avais avant :
Dans ton template :
Dans ton CSS :
Ton JS :
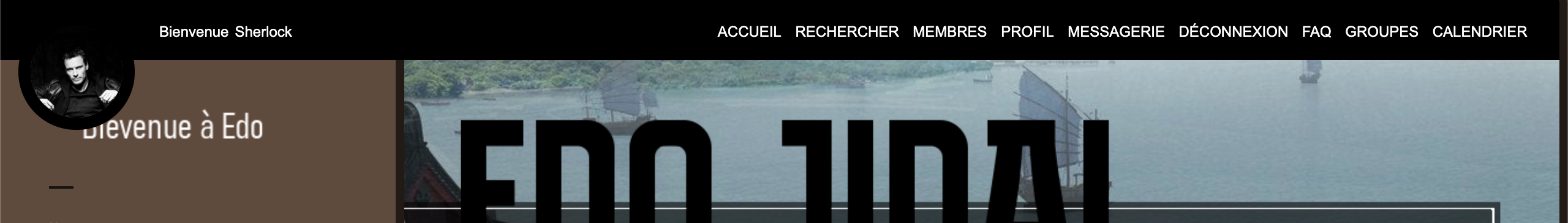
Ce que tu as actuellement :
Dans ton template :
Ton CSS :
Et voilà. c:
Je tiens d'abord à te dire que ça sera la dernière fois & que tu seras donc la dernière personne à qui nous réglons des bugs de codes externes à notre forum de Libre-Service. Loin de nous l'idée de ne pas aider la veuve et l'orphelin, mais comprend que nous ne pouvons pas gérer les bugs de tout le monde hors Epsilon (le forum) en plus de nos propres codes. c:
Néanmoins je vais tâcher de t'aider au mieux. ^^
J'ai, par ailleurs, commencer à trifouiller dans tes templates parce que, très sincèrement... Je voyais vraiment pas où était le problème. xD Donc je t'explique comment j'ai procédé :
— J'ai c/c ton template Overall_header + ton CSS sur un de mes forums tests et j'ai commencé à vérifier ce qui pourrait buguer. Donc, en premier lieu, j'ai vu que le problème venait surtout de la Toolbar. Tu prends un code de base qui n'est pas vraiment adapté à la toolbar, laquelle est activée et forcément, il va y avoir conflit entre plusieurs codes et plusieurs valeurs. Du coup, j'ai désactivé la Toolbar, et j'ai repris le code de base de CCCrush. J'ai aussi supprimé ton javascript pour l'avatar (que j'ai aussi gardé de côté), parce qu'il y est déjà dans le code de la navbar. Donc sur mon forum test, la navbar fonctionne avec cette manière :

Le hic : Ça n'a pas l'air de fonctionner sur ton forum quand j'enlève la toolbar + remet le template + le CSS que j'ai modifié.
Alors on continue de trafiquer et tester tes templates et on élimine les potentiels coupables au fur et à mesure :
— L'index_body n'y est pour rien
— Pas plus que l'index_box
— Le memberlist_body n'a rien fait de mal
— Ni le overall_footer_end
— Encore moins le overall_header qu'on a modifié en perspective
— Et il est inutile d'accuser les topics_list_box, viewforum_body et viewtopic_body qui ne sont même pas sur l'index (tout comme le memberlist_body)
Et là on se dit : Si ça n'est pas un problème de code, c'est un problème de "j'ai pas coché quelque chose quelque part et ça fait tout merder".
De ce fait, j'me suis posée 10 petites secondes en me demandant quel truc super con pourrait intervenir là-dedans puisque les codes sont bons sur un forum test vierge et même en ajoutant les templates au fur et à mesure, ça ne change rien. En me disant évidemment "mais non ça peut pas être ça".
Eh bien si, c'était ça.


A la mention " N'afficher que des images dans la barre de navigation :", tu avais coché "oui", il fallait juste cocher "non". c:
Du coup je te laisse les modifications que j'ai faite en enlevant la toolbar (ça sera bien plus simple pour toi de ne pas l'intégrer). ^^ Je te fais quand même un avant / après (même si je te conseille VRAIMENT PAS de reprendre ce que tu avais de base avec la toolbar) :
Ce que tu avais avant :
Dans ton template :
- Code:
<!-- DEBUT BARRE NAVIG -->
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}" id="navSIT">
<tr><td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td></tr>
</table>
<!-- FIN BARRE NAVIG -->
Dans ton CSS :
- Code:
/* NAVIGATION */
/* FOND TOOLBAR */
#fa_toolbar {
padding-top:15px !important;
background:#443628 !important; /* MODIFIABLE */
}
/* BORDURE AVATAR TOOLBAR */
.fa_avatar {
float:left; position:relative; z-index:5; margin-right:5px; margin-bottom:-10px;
width:75px; height:75px; border-radius:75px; overflow:hidden; border:10px solid;
border-color:#443628; /* MODIFIABLE */
}
.fa_avatar img{
width:75px;
}
#fa_right {
float:left !important;
}
/* MENU TOOLBAR */
ul#fa_menulist {
z-index:3 !important; margin-top:-50px !important; border:none !important;
background:#7f664d !important; /* MODIFIABLE */
}
/* LIENS MENU TOOLBAR */
#fa_menulist a:link, #fa_menulist a:visited {
color:black !important; /* MODIFIABLE */
}
/* BARRE DE NAVIGATION */
#navSIT {
position:fixed; z-index:20003 !important;
top:15px; right:25px;
}
/* LIENS NAVIGATION */
#navSIT a{
text-transform:uppercase; text-align:center; font-size:12px; font-family:Arial;
color:white; /* MODIFIABLE */
transition:all .65s linear; -webkit-transition:all .65s linear;
}
.mainmenu img{
display:none;
}
/* SURVOL LIEN NAVIGATION */
#navSIT a:hover {
color:lightgrey !important; /* MODIFIABLE */
}
/* MENU RECHERCHE */
#search_menu {
top:25px !important; left:5% !important;
}
#search_menu a{
background:none !important; border:none !important; color:inherit !important;
}
/* SUPPRESSION ELEMENTS TOOLBAR */
#fa_share {
display:none !important;
}
#fa_icon {
opacity:0 !important;
}
a#fa_service {
opacity:0 !important;
}
#fa_search {
display:none !important;
}
#fa_hide {
display:none !important;
}
#fa_right a.rightHeaderLink {
display:none !important;
}
#fa_welcome {
background:none !important; color:inherit !important;
}
#fa_usermenu {
display:none !important;
}
Ton JS :
- Code:
$(function(){$(function(){$('#fa_welcome').prepend('<span class="fa_avatar">'+_userdata.avatar+'</span>')})});
Ce que tu as actuellement :
Dans ton template :
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}" id="navSIT">
<tr><td><!-- BEGIN switch_user_logged_in --><div class="avaSIT"></div><div class="welcSIT"></div><!-- END switch_user_logged_in --></td></tr>
<script type="text/javascript">$(function(){$('.avaSIT').html(_userdata.avatar);{$('.welcSIT').html( _userdata.username);}});</script>
<tr><td class="navSIT" align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td></tr>
</table>
Ton CSS :
- Code:
/* NAVIGATION */
#navSIT {
position:fixed; z-index: 999; left:0; top:0;
width:100%; height:50px;
background:#443628; /* MODIFIABLE */
}
.navSIT {
position:absolute; top:15px; right:15px;
}
.mainmenu img {
display:none;
}
/* BORDURE AVATAR */
.avaSIT {
position:absolute; z-index:5; left:15px;
width:75px; height:75px; border-radius:75px; overflow:hidden; border:10px solid;
border-color:#443628; /* MODIFIABLE */
}
/* IMAGE AVATAR */
.avaSIT img{
width:75px;
}
/* MESSAGE DE BIENVENUE */
.welcSIT {
position:absolute; left:130px; top:20px;
font-size:12px; font-family:Arial; /* MODIFIABLE */
color:white; /* MODIFIABLE */
}
/* BIENVENUE */
.welcSIT::before {
float:left; margin-right:5px;
content:'Bienvenue'; /* MODIFIABLE */
}
/* LIENS NAVIGATION */
#navSIT a{
display:inline-block; vertical-align:middle;
text-align:center;
text-transform:uppercase; font-size:12px; font-family:Arial; /* MODIFIABLE */
color:white; /* MODIFIABLE */
transition:all .65s linear; -webkit-transition:all .65s linear;
}
/* SURVOL LIEN NAVIGATION */
#navSIT a:hover {
color:lightgrey; /* MODIFIABLE */
}
/* DECONNEXION */
a#logout.mainmenu {
font-size:0px;
}
a#logout.mainmenu::after {
display:inline-block; vertical-align:middle;
font-size:12px !important; content:'Déconnexion'; /* MODIFIABLE */
}
/* MENU RECHERCHE */
#search_menu {
top:45px !important; left:5% !important;
}
/* COULEUR FOND MENU RECHERCHE */
#search_menu td.row2 {
background:lightgrey !important; font-family:Arial; /* MODIFIABLE */
}
/* COULEUR TEXTE MENU RECHERCHE */
#search_menu td.row2 span.genmed {
color:black !important; /* MODIFIABLE */
}
/* TITRE MENU RECHERCHE */
#search_menu th.thHead {
text-transform:uppercase; font-family:Arial; /* MODIFIABLE */
background:black; color:white; /* MODIFIABLE */
}
/* BARRE MENU RECHERCHE */
#search_menu input.post {
height:23px !important; border:none !important;
background:white; color:black; /* MODIFIABLE */
}
/* BOUTON MENU RECHERCHE */
#search_menu input.button {
height:25px; border:none !important; text-transform:uppercase;
background:black; color:white !important; /* MODIFIABLE */
}
/* RECHERCHE AVANCEE */
#search_menu a{
display:block; margin-bottom:5px; width:235px;
background:none !important; border:none !important;
text-transform:uppercase; font-weight:bold; color:black !important; /* MODIFIABLE */
}
Et voilà. c:
Mido
# Re: Barre de navigation - Jeu 3 Déc - 20:40
Coucou, merci ducoup, et pas de soucis je comprend désolé d'avoir demander ce genre de chose, surtout que la solution etait si simple... Ducoup je te remercie pour ce que tu as fait et pour tout ce que vous avez fait pour m'aider avec mon forum :) En tout cas j'ai lu le réglement :) et je passerait vous faire un petite mot sur le appledore XD
Désolé encore ! Et merci !
Désolé encore ! Et merci !
Sherlock

# Re: Barre de navigation - Jeu 3 Déc - 21:11
Pas de souci, qu'on soit débutant ou expérimenté, on a toujours du mal face aux solutions simples parce qu'on cherche toujours compliqué. XD
Bonne soirée à toi Mido !
!
Bonne soirée à toi Mido
Contenu sponsorisé
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|




